在网站中,表单是使用者跟我们沟通的主要桥梁。透过表单,使用者可以买东西、订阅新文章、更新资料……可以说网站最重要的功能,都是靠表单来完成。然而这个跟顾客打交道的重要环节,我们真的有做好了吗?以下分享的是一些常见的表单设计问题。
千万美金的教训
表单设计好,可以差多少?旅游网站 Expedia 曾经分享过一段经验:在他们的订单页面中,部分使用者填写了旅游地点、旅馆、付款信息,并按下「立即购买」后,却并未成功完成交易。
经过调查后发现,原来是在姓名字段后面,还有一个非必填的字段「公司」,而部分使用者却误以为这是要写「银行」的「公司」名称;更糟的是,使用者会在紧接着的地址字段填写银行的地址。当后续在验证信用卡时,如果核对了地址,就会因为填写的并非刷卡人的地址,而导致刷卡失败。
他们在新版本中把这个字段移除,猜猜看差了多少?根据他们所述,只是删掉这个字段,就帮他们一年增加 1200万美金的收入!就一个选填字段!
相信大家也认同表单的重要性,然而以下几个问题却仍是十分常见:
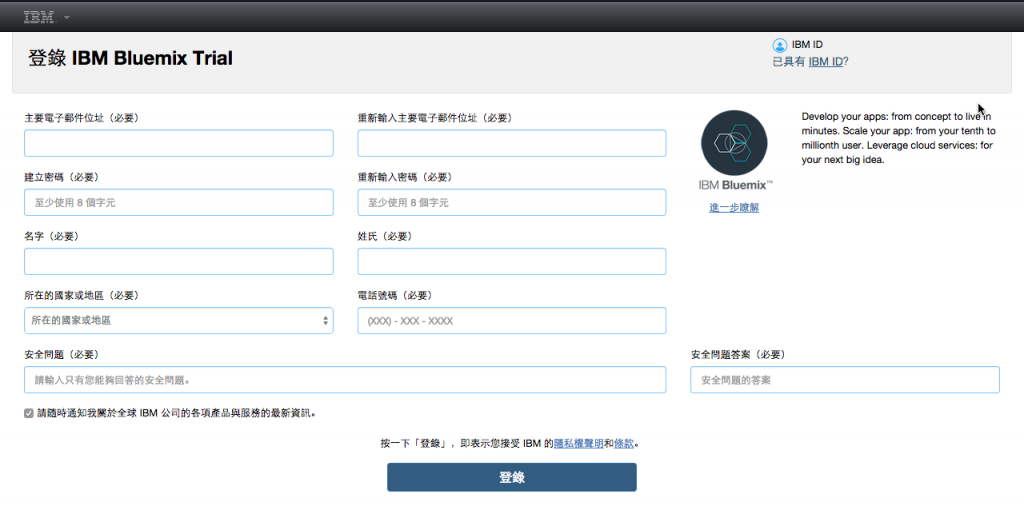
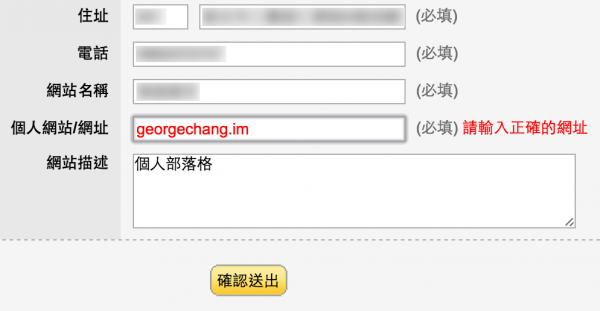
1.要求使用者填写非必要的信息
我们有时会要求使用者多填写一些信息,通常是为了后续拿来统计、分析之用,然而这真的是必要的吗?与其干扰使用者完成目前最重要的任务,是否可以减少需填写的资料,让使用者专心填完?我们或许会认为,把一些字段改成非必填就搞定了,使用者可以不必费心写嘛!然而看看前面 Expedia 的例子,其实使用者所理解到的信息,有时会与我们想象的不同。

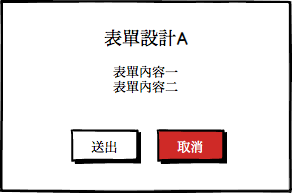
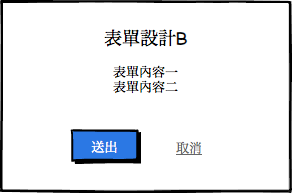
2.送出表单的主要按钮(Call To Action)不够明显
填完表单之后,除了送出表单、前往下一页的主要路径之外,通常还有像是取消、上一步之类的次要路径;常见的错误之一,便是让次要路径的按钮太过抢眼。次要路径的按钮或链接,只要找得到即可,不需要过分强调颜色;同时要让主要路径按钮的大小、颜色都能让它容易被找到。


3.没有说明清楚送出表单可以得到什么价值、又会付出什么成本
有时候使用者放弃填写表单,并不是因为我们的产品不符需求,而是使用者花了时间,却仍然搞不清楚到底有哪些费用和风险,又会得到什么;应该要说清楚,或是提供一些选项,让使用者来决定。
举例来说,使用者给了 email 之后会不会收到广告信?大概是什么内容?多常会收到?把话讲清楚,使用者比较愿意放心把数据交给我们,也不会在事后收到意料外的电子报,再愤而加入垃圾信名单。
而送出表单能得到什么价值?也可以考虑调整 Call To Action 按钮的文案来强调。把最重要、使用者最在意的价值直接写出来吧!这个部分也可以参考看看之前跟 Call to Action 有关的这篇文章。
4.缺乏清楚的导览,告诉使用者目前到哪个步骤
这个表单送出后就是完成订单了吗?就要付钱了吗?不清楚的信息,会让使用者不敢继续下去。在过去访谈的经验中,有些使用者是这样说的:「对于陌生的服务,都不敢就这样一直点下去,很怕一不小心就付了钱。」可以考虑提供一个流程、进度图,明确告诉使用者现在在哪一步,下一步是什么,还有什么要完成,怎么样回到上一步等等。CTA 也可以用比较明确的文字,来告诉使用者现在将要完成什么事情;像是要下单前的按钮,最好不要只写「送出」,可以写「送出订单」会更明确一点。
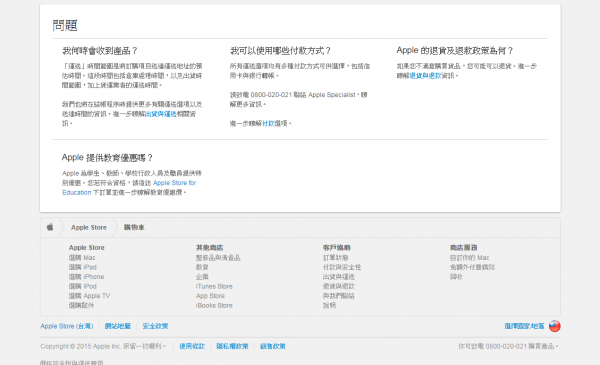
5.没有适时提供协助
在过程中,使用者仍然会对一些细节有所疑问,像是在买东西时,大约什么时候可以收到?我的信用卡号会不会有风险?提供了 Email,是否会收到我不想看到的广告信?可以考虑提供一些常见问答信息,让使用者可以实时解决疑惑。

6.过长的下拉式选单
有些问题我们会使用下拉式选单来处理,像是币别、国籍…等等,然而如果塞了几十甚至上百个选项进去,其实一点都不好点选,简直在考验人们的耐心。或许可以考虑用提供搜寻功能的下拉式选单,当使用者输入一些内容时便实时进行筛选,快速又方便。
7.不明确的错误讯息
错误讯息要能让使用者明确知道哪个字段填错了,应该怎么改善。常见的错误是,并未指出是哪个字段有错,或者只说了这个字段有错,却没讲是格式错误、数值太大太小、还是应该怎么修正。

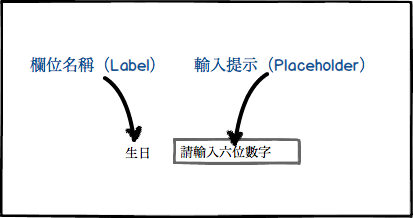
8.清楚提示期望使用者填写的格式和内容
在表单中,应该同时标明这个字段的标题(label),以及使用 placeholder 来提供填写提示。如果只有 placeholder,当使用者开始填写内容时,placeholder 的内容消失,使用者可能无法发现正在写的内容有错误,或是忙别的事情回来后就忘了这是要填什么。

9.没有妥善支持行动装置
在手机上填写表单一直都是不容易的事,手机上的表单设计也并不容易。必须注意字型和按钮大小、版面配置之外,必须提醒的是,测试时最好实际用手机来填写看看,而不能只用仿真器!因为仿真器虽然可以让我们确认视觉配置上是否正确,但实际用手机填写一遍,才更能感受到实际要花多久时间,容易填写与否…等等。
延伸阅读
原文出处





