网站首页的Banner (Brand Panel / Key Visual)为展现公司欲推广或传达之讯息、活动等的主要区域。尤其是对网站不熟悉的使用者,一上站后看到的Banner,将做为他判断网站作用、可信度、以及是否该继续使用的依据。
网站主要Banner对第一印象的重要性之大,让它获得了”Hero Image”这样有权重的名字。
也因为它重要,在使用与设计上更不得含糊。可惜的是,目前台湾的网站放眼望去,看到的多是下图这样的Banner广告,公部门网站尤其如此:

→讯息意味不明(甚么东西的一般消费?)
→在无特别目的下同时使用多种字体
→中间图片无法帮助使用者里解广告内容,廉价的视觉样式反而降低网站信度

→画面乍看之下缺乏重点,不知主要讯息与希望使用者采取的行动为何(看世足?所以呢?)
理想的Banner不应该做为强迫使用者接收讯息的广告字段,而是与网站一起,试图向使用者沟通,共同发挥综效。
其实设计好的、能同时兼具提升转换率与公司形象的广告Banner一点也不难,只要能够注意以下事项:
1. 设计上注意可读性与关联性
Banner占网站首页相对大的范围,且放置在相对上方的位置,是使用者一造访网站就会接收到的主视觉,未经思考就设计的Banner易让网站感觉廉价,设计时建议注意以下事项:
使用适当的文字大小与颜色对比,并维持可读性
要记得查看您的Banner并非使用者造访首页的目的。使用者若非对Banner广告内的商品有需求,并不会特别注意或仔细阅读。要得到使用者的注意,必需让他们「稍微瞥过一眼就可以理解大致内容」,当他们的兴趣被引发了,才有可能有下一步的仔细观看。
为了制作这样的Banner,需考虑到「容易阅读的文字大小」及「文字用色与背景色明确的对比」。
避免使用文字外框、渐层色、光晕等会降低可读性的设计;尤其在小范围的区域中,有边框的字样极不易阅读;同时,一次使用多种不同的字体与文字颜色,易导致画面拥挤混乱,较难看出重点。
使用与广告内容相关的标题及图片
标题及图片需明确传达Banner的内容;避免选用使用者不熟悉的字眼或专业用语,尽量使用具体的表现方式,并运用与内容相关的图片。
若广告内容不明确,乍看之下会让使用者不知目的为何、没有明确的行动触发,使用者很难有进一步动作。
2. 讯息注意明确性与具体性
讯息、使用者可获得的利益需要能清楚明确的传达,避免使用无法体现内容、仅为吸引使用者的浮泛词语。例:
X 早换早享受 好事多更多 →广告主题与能获得的好处皆较模糊
O 好事多联名卡1%现金回馈 →明确传达广告主体与主题
3. BANNER切换秒数保持在5秒左右
为让第一个之后的Banner 亦有被使用者看到的机会,同时避免切换的Banner闪动太快影响使用者视线与操作,转换的秒数需适中,通常的建议会是5秒左右。
4. BANNER切换方式
首页最好只有仅有一个可自动轮播的Banner;若首页他处仍有同时欲放置一张以上的Banner,采手动切换会更加适切。
原因是轮播动画容易吸引眼球,但是太多动画会导致使用者无法专心浏览网站,且使网站看起来廉价。应尽量避免为了视觉上的效果而使用轮播,并将屏幕中出现的动画控制在一个以下。
5. BANNER排序方式
Banner被关注的程度会按呈现顺序递减,因此建议按内容的重要性高低或时间新旧依序排列。许多研究显示,从第二个Banner开始,关看率就大幅下降了。
BANNER设计样式总结与范例参考
总结上述内容,好的Banner设计大多符合以下条件:
1.使用者能知道点入Banner后会发生甚么事
2.Banner内容与当前之页面内容及使用者正在进行的操作有一定程度的相关性
3.确切且清楚地展现出欲广告的内容
4.在使用者因点选Banner而离开当前页面之前,就已经能获得一定程度的信息作为判断
以下是一些好的案例分享:

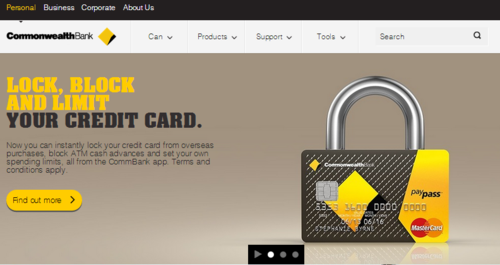
(澳洲Common Wealth bank, www.commbank.com.au)
→广告视觉与企业主色系一致,自然融入成为网站的一部分
→标题与内文的区分够明确,使用者能透过文字样式理解其关系

(中国信托https://consumer.chinatrust.com.tw)
→讯息清楚、重点明确
→邀请使用者进行的行动明确(了解更多)
*美中不足的是图片与内容关联性不易直接看出

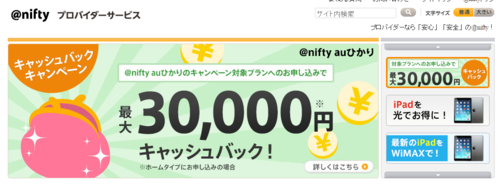
(日本nifty http://setsuzoku.nifty.com/)
→清楚传达优惠 (30,000日元折抵)
*美中不足的是行动按钮不够明确





